Mirror is a clothing store. They supply good quality products with affordable prices for adults. They have adopted a minimalistic approach for their product but they currently have an out-of-date informational webpage that solely contains outdated information.
Our goal is to update its outdated logo to increase its appeal to consumers and to create a responsive online store to boost sales.
Create a responsive ecommerce website for a brand
Figma
UX Designer (Research, UI design,Visual Design, ,User Testing)
Total of 8 weeks
Self Directed, with feedback from the mentors
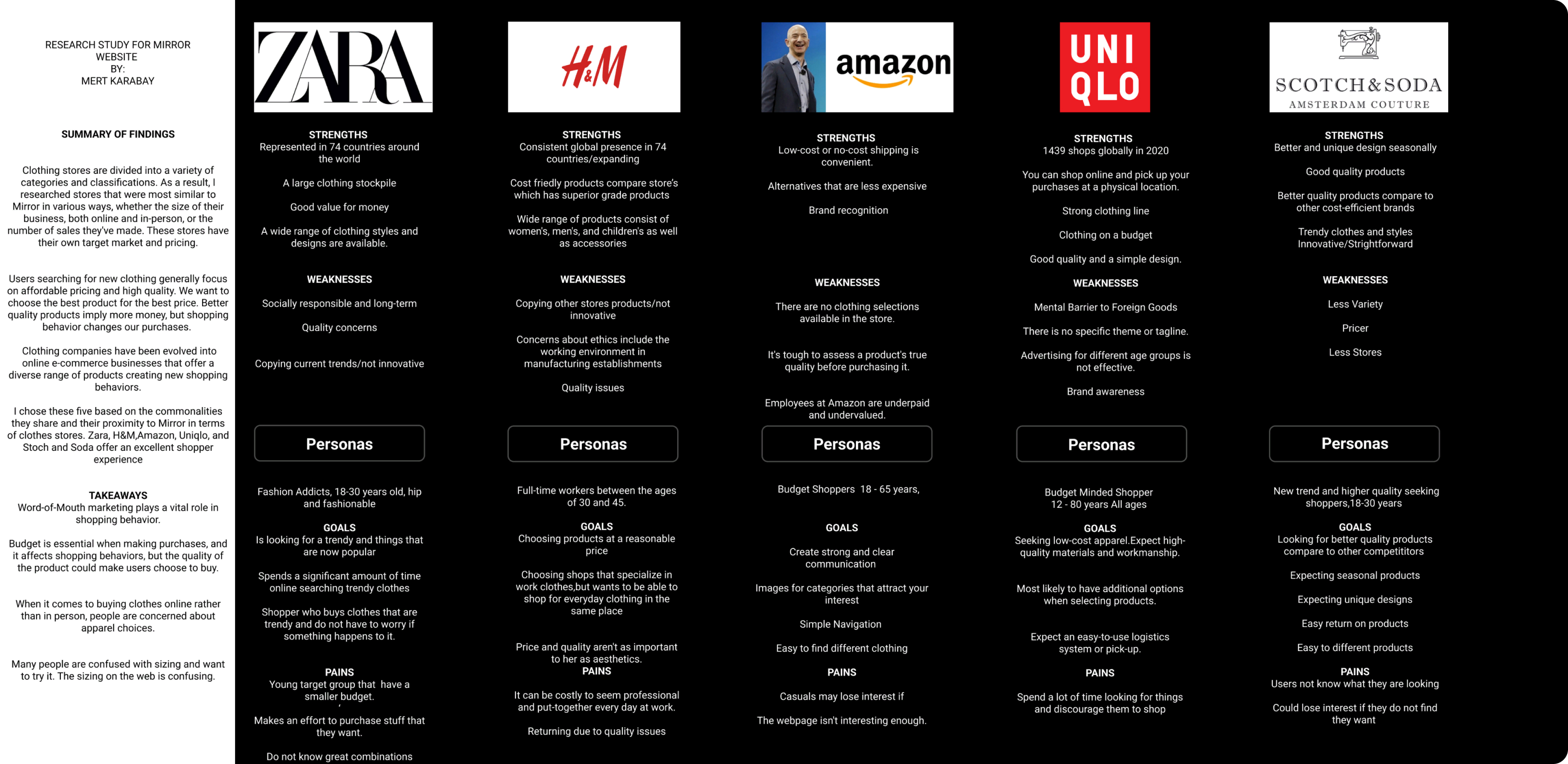
Research

The company is looking for young professionals 21-30 age group with an eye for fashion, who want the best of both worlds - high-quality products that don't break your bank account.


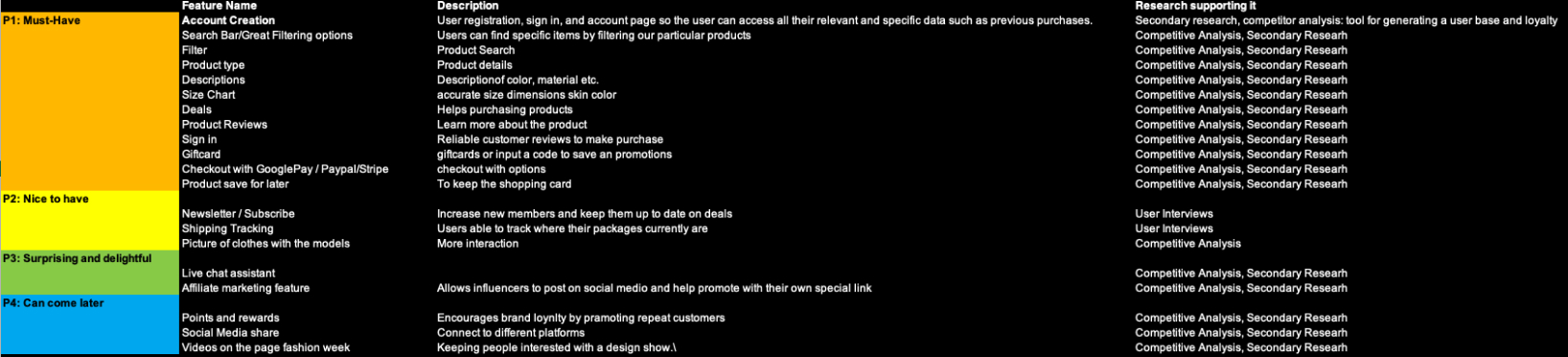
Information Architecture
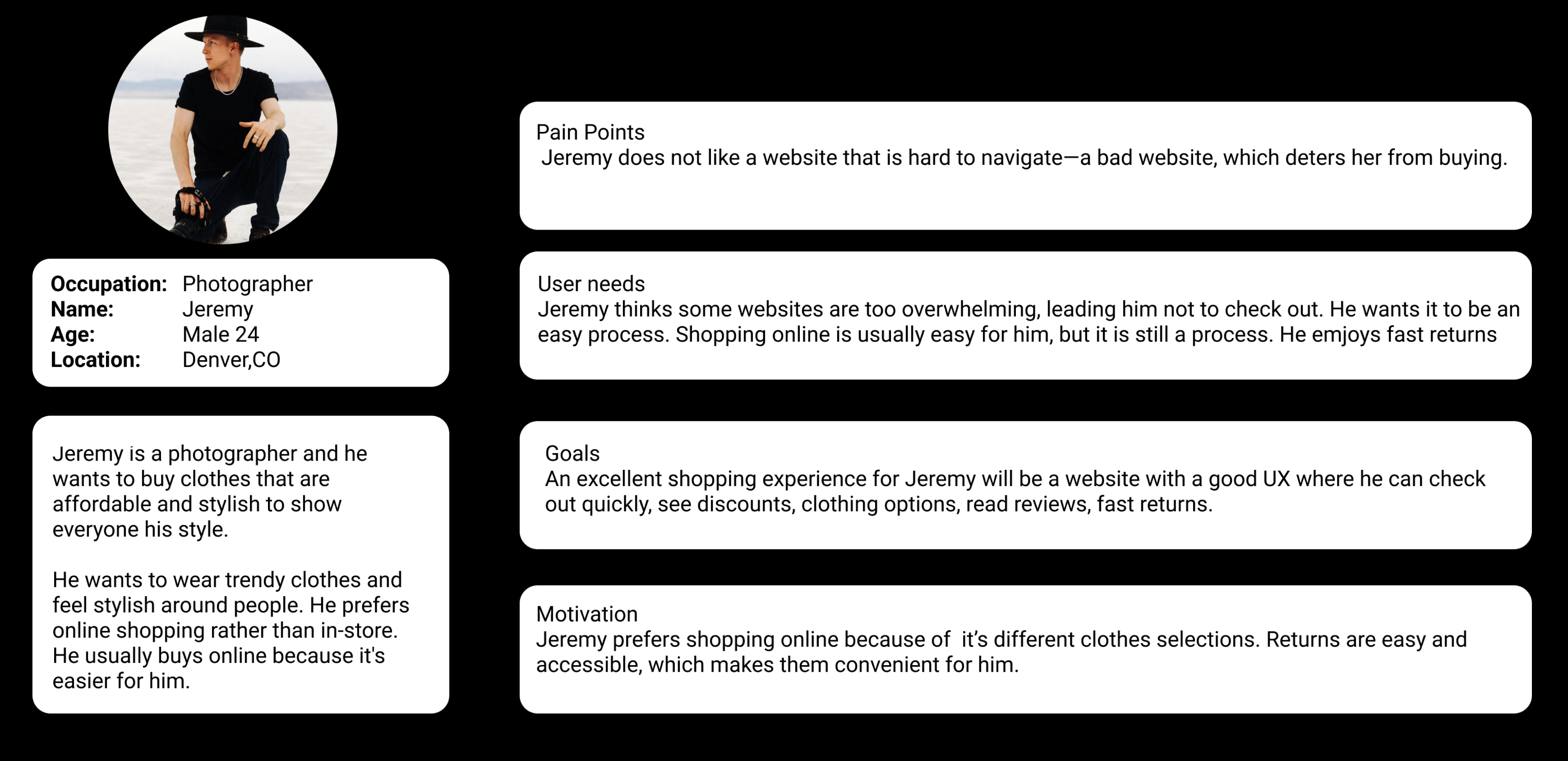
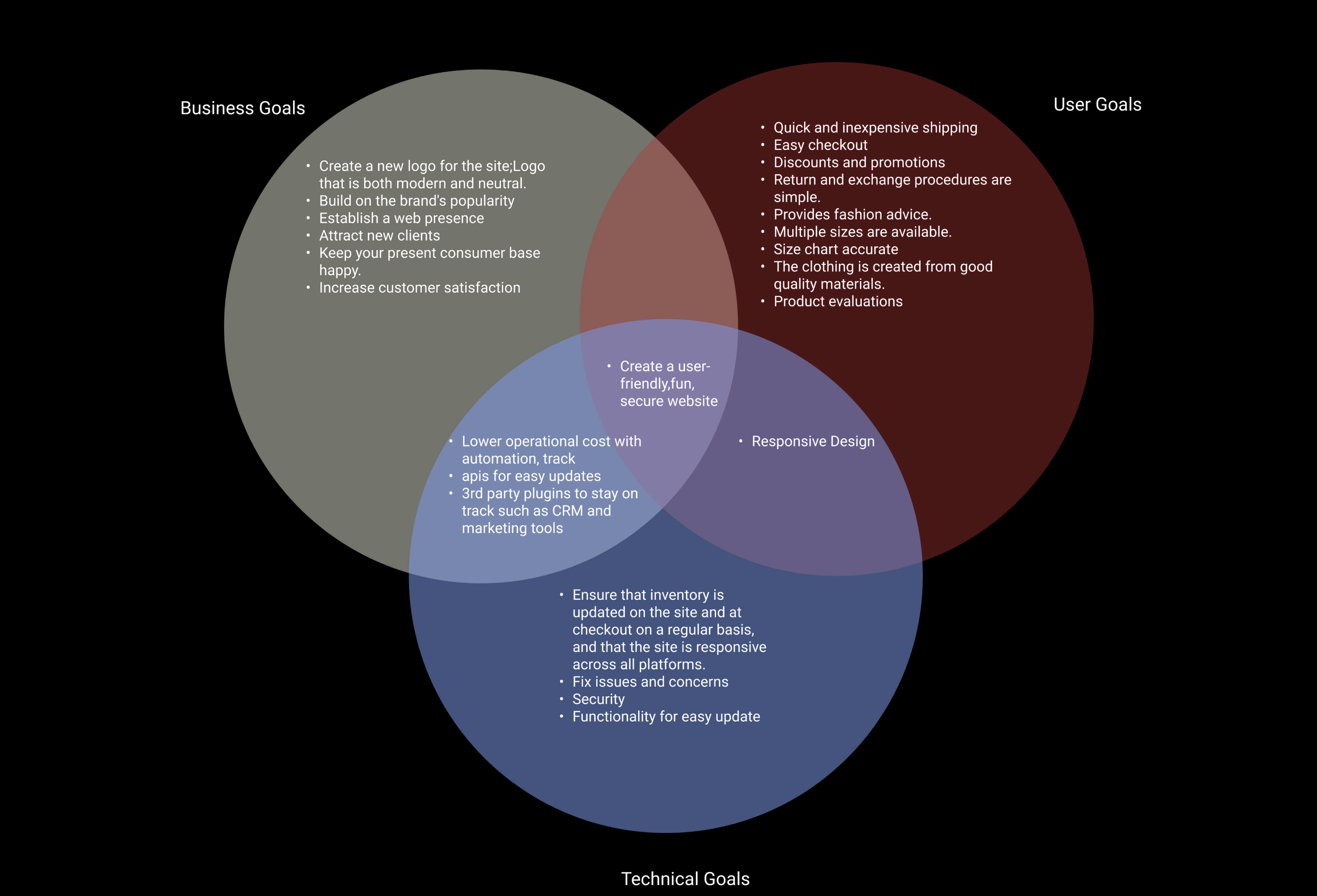
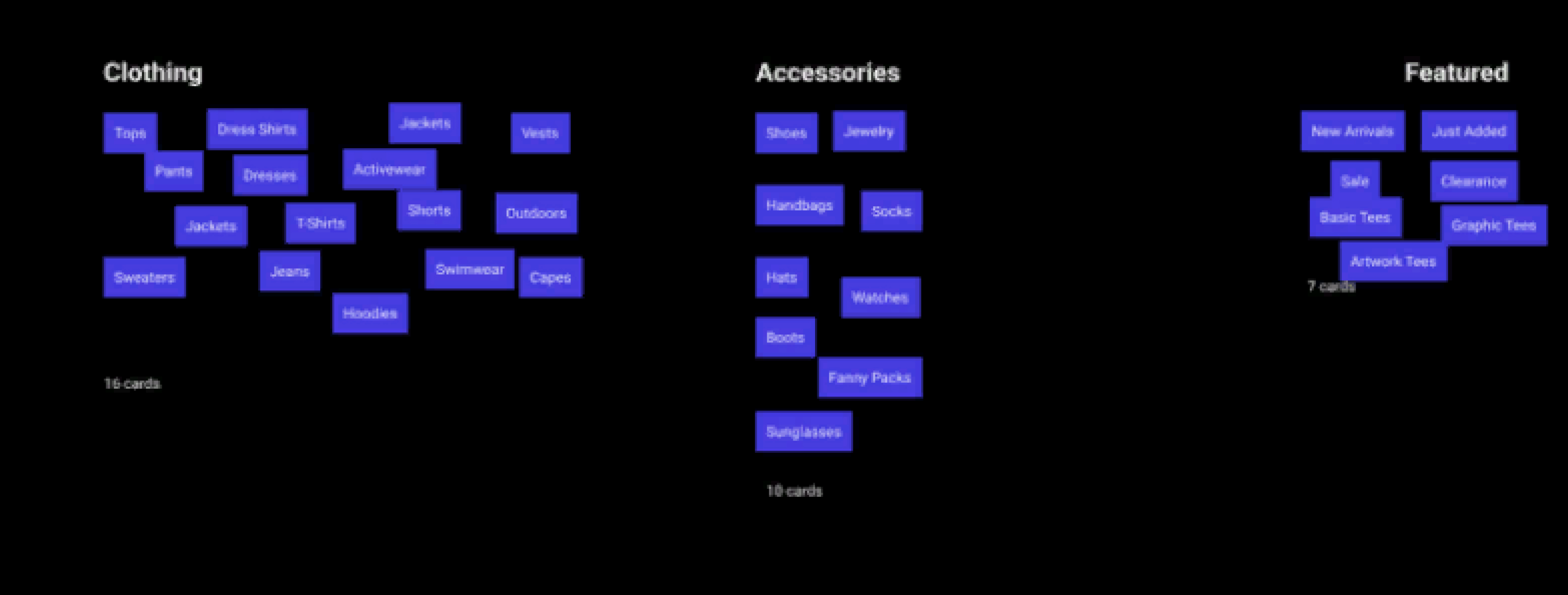
What are the best tools for this particular project? That's a question we can answer with our research. We have conducted research and created personas to help guide what type of tools might be most appropriate for users.

Created a Figma file that had 33 of the depicted cards. Participants created categories for them and were able to drag and drop the cards to the category they hought fits best.

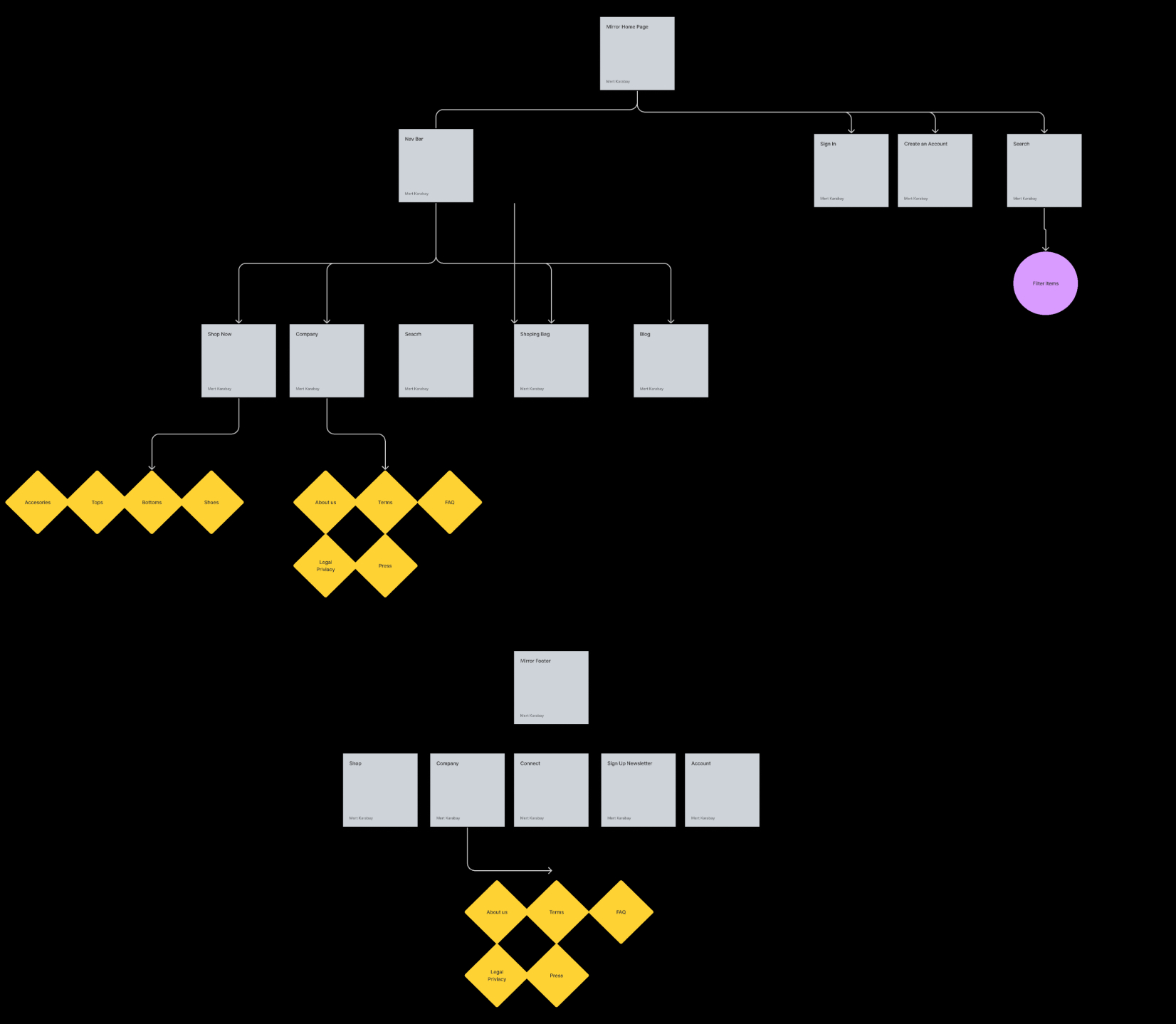
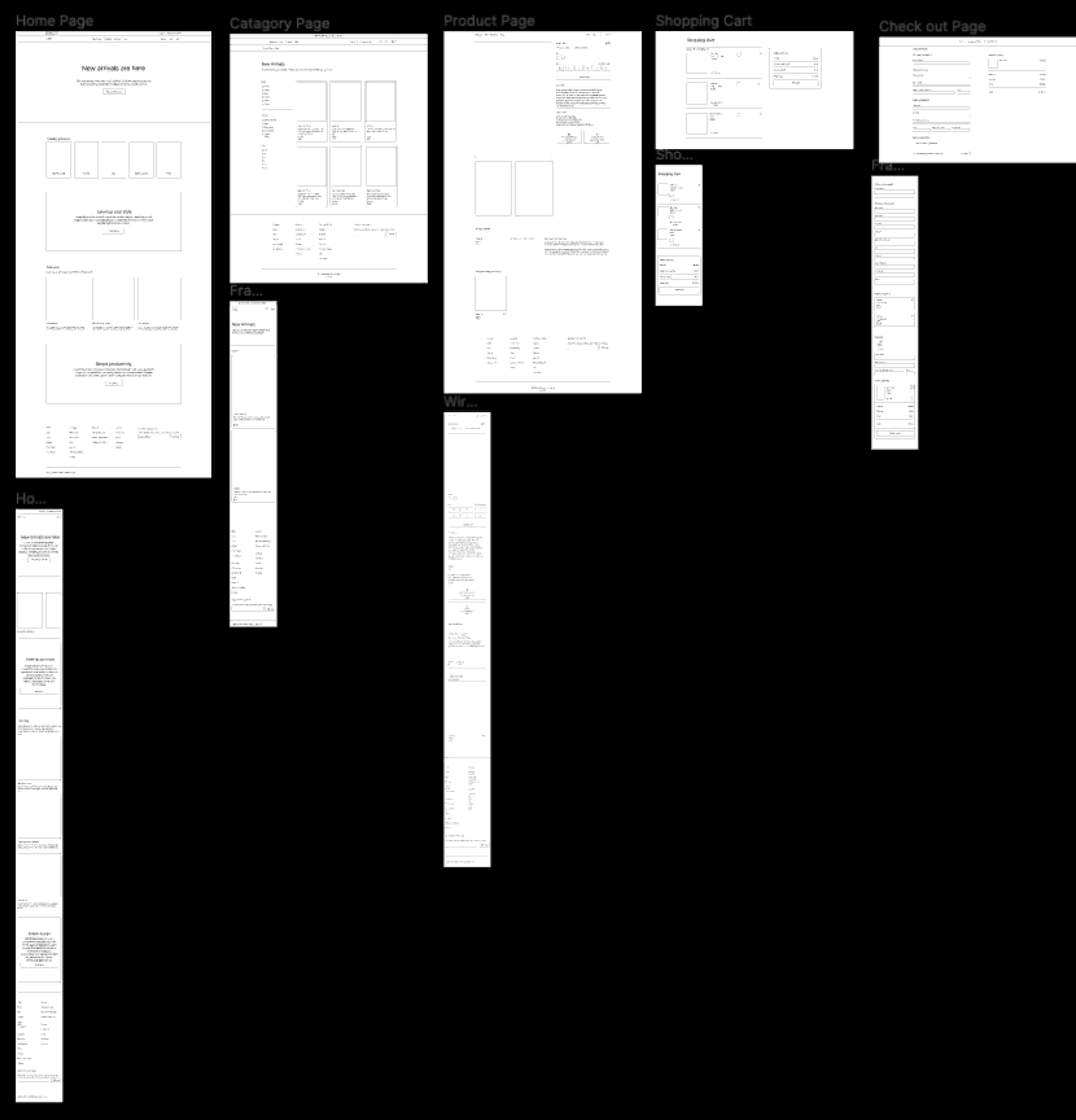
I organize and display the website's information so that everything can be easily found. It provides users with the most up-to-date available data on how I want them to navigate every page of their journey when using or to interact within this online space.

Interaction Design
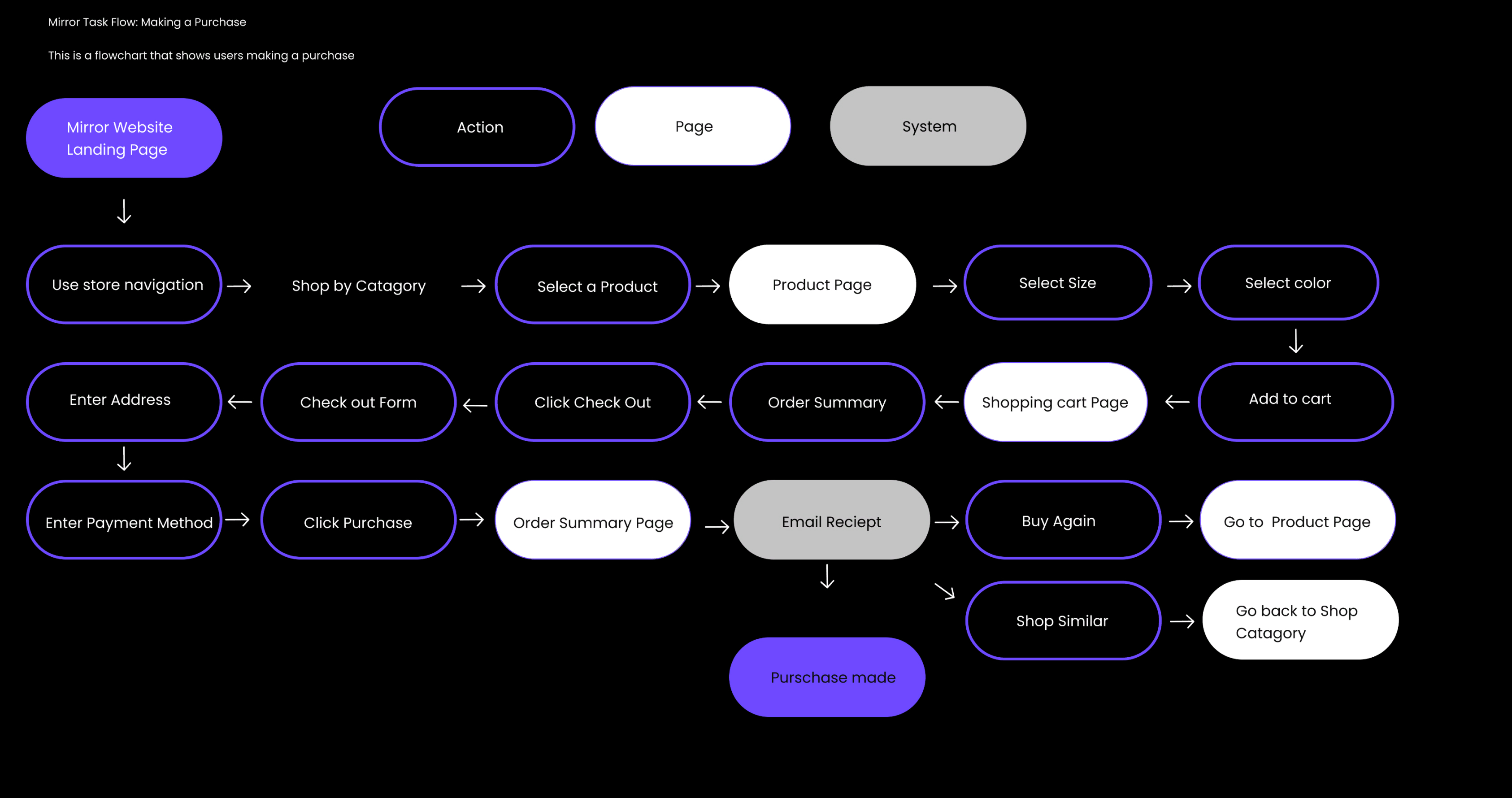
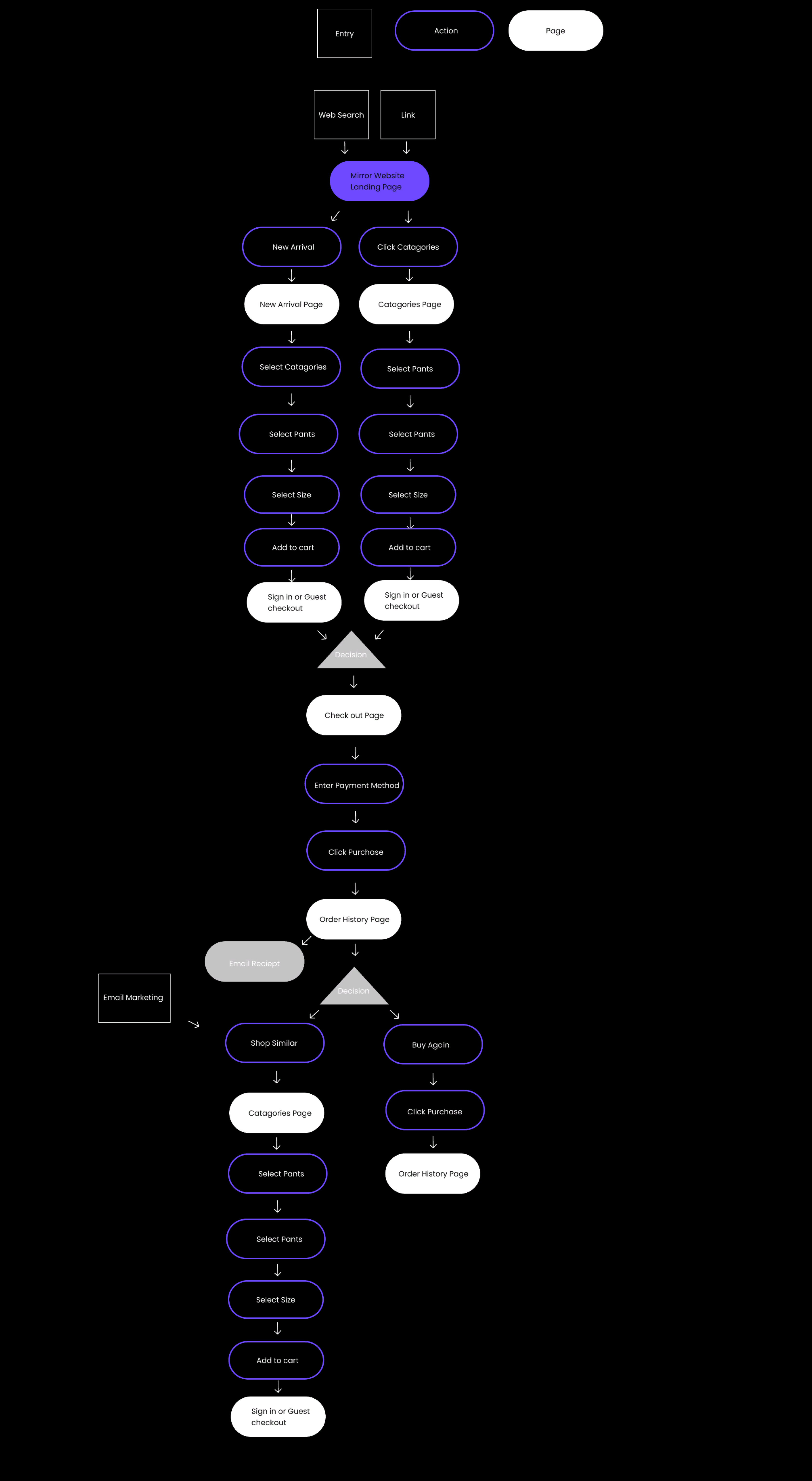
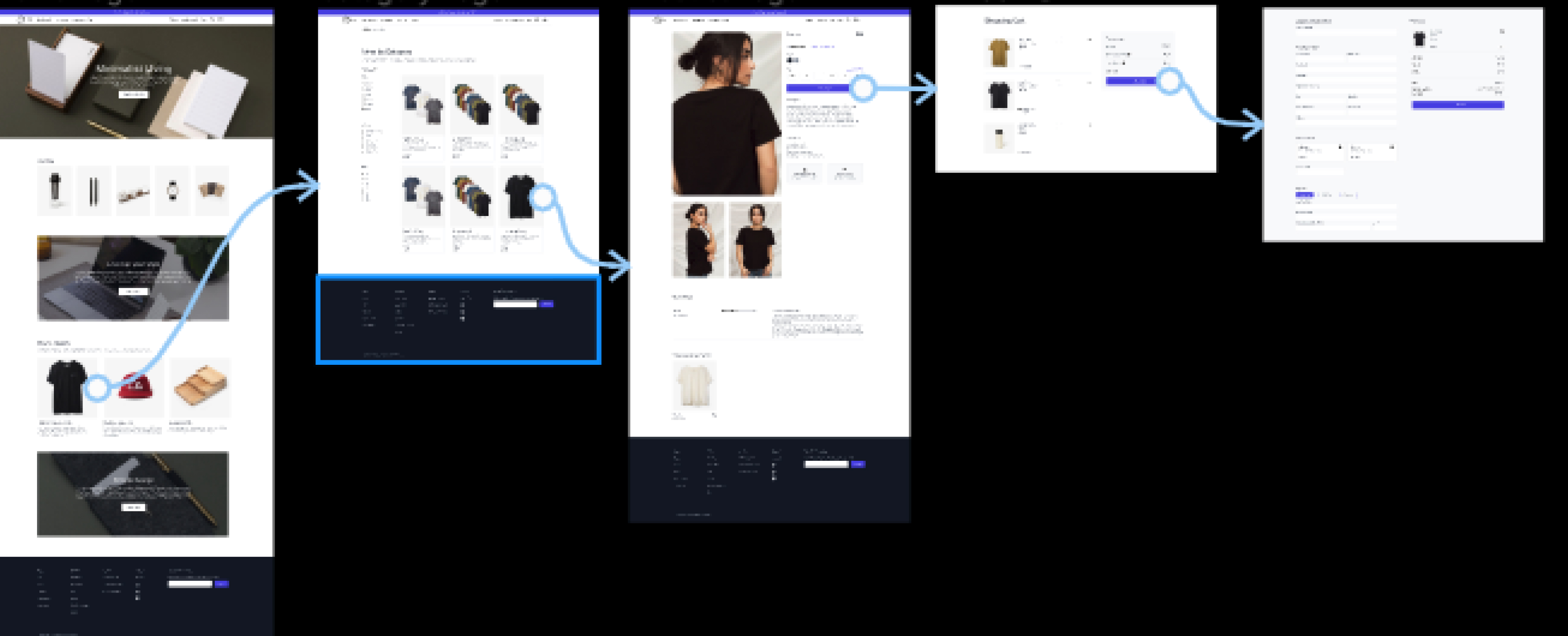
The customer is searching for a new t-shirt to purchase. The user's search options allow them the ability of filtering results based on color or design this task flow illustrates how a user would search for and purchase a t-shirt.

Searching for a product online can be overwhelming. With so many options, it's easy to get lost and end up not buying anything at all! That’s why this user flow depicts the different steps that you should take when searching to make your purchase as simple and stress-free as possible- after all, we want our customers to come back again.

Responsive low-fidelity wireframe for web,tablet and mobile versions for a user to make a purschase

UI Design
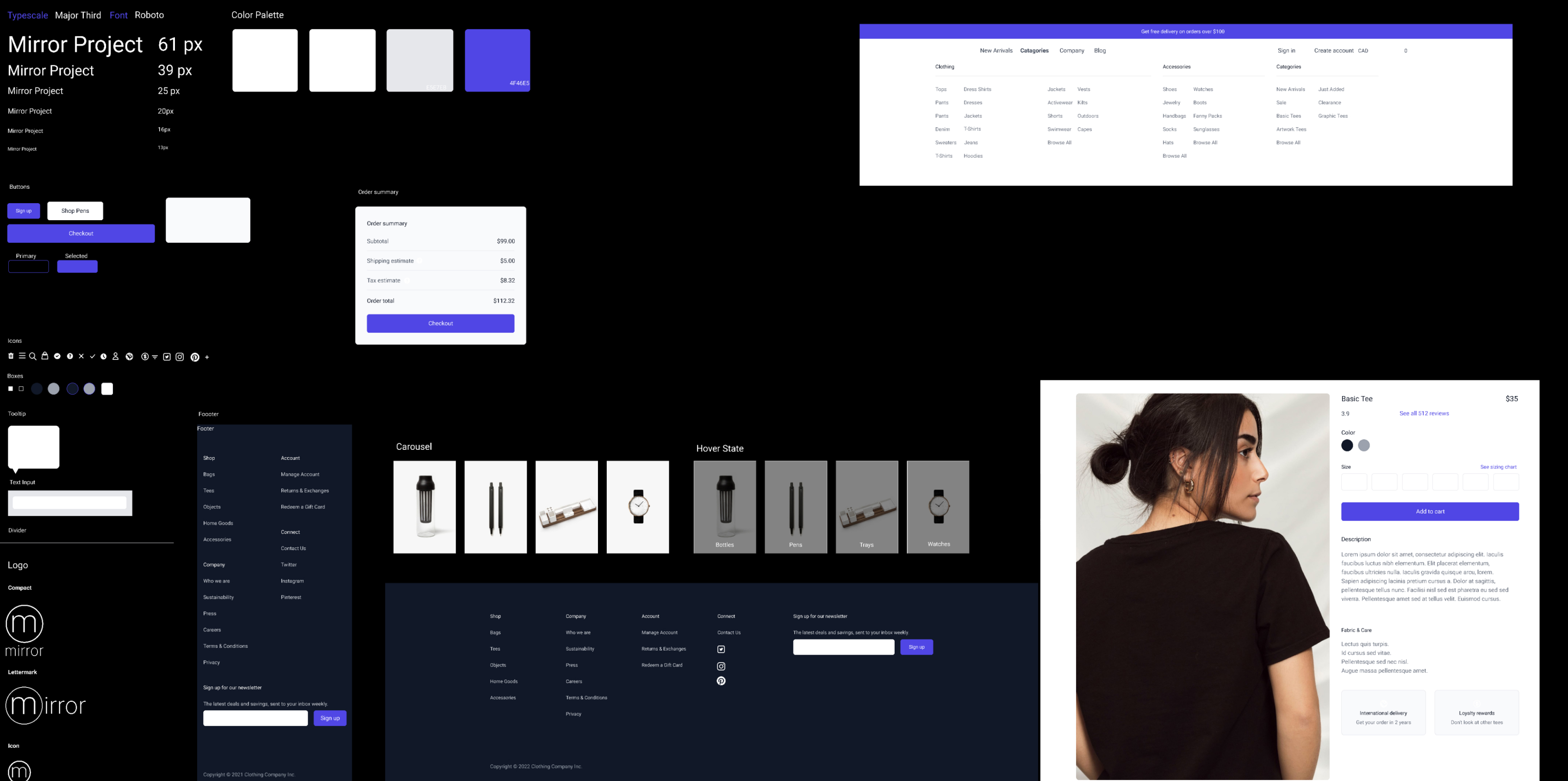
With the help of my branding, I wanted to create a modern and casual look. Since it’s also minimalistic in nature with simple designs that are happy-themed towards being sophisticated while still maintaining an airy feel--the user interface kit included these elements too!


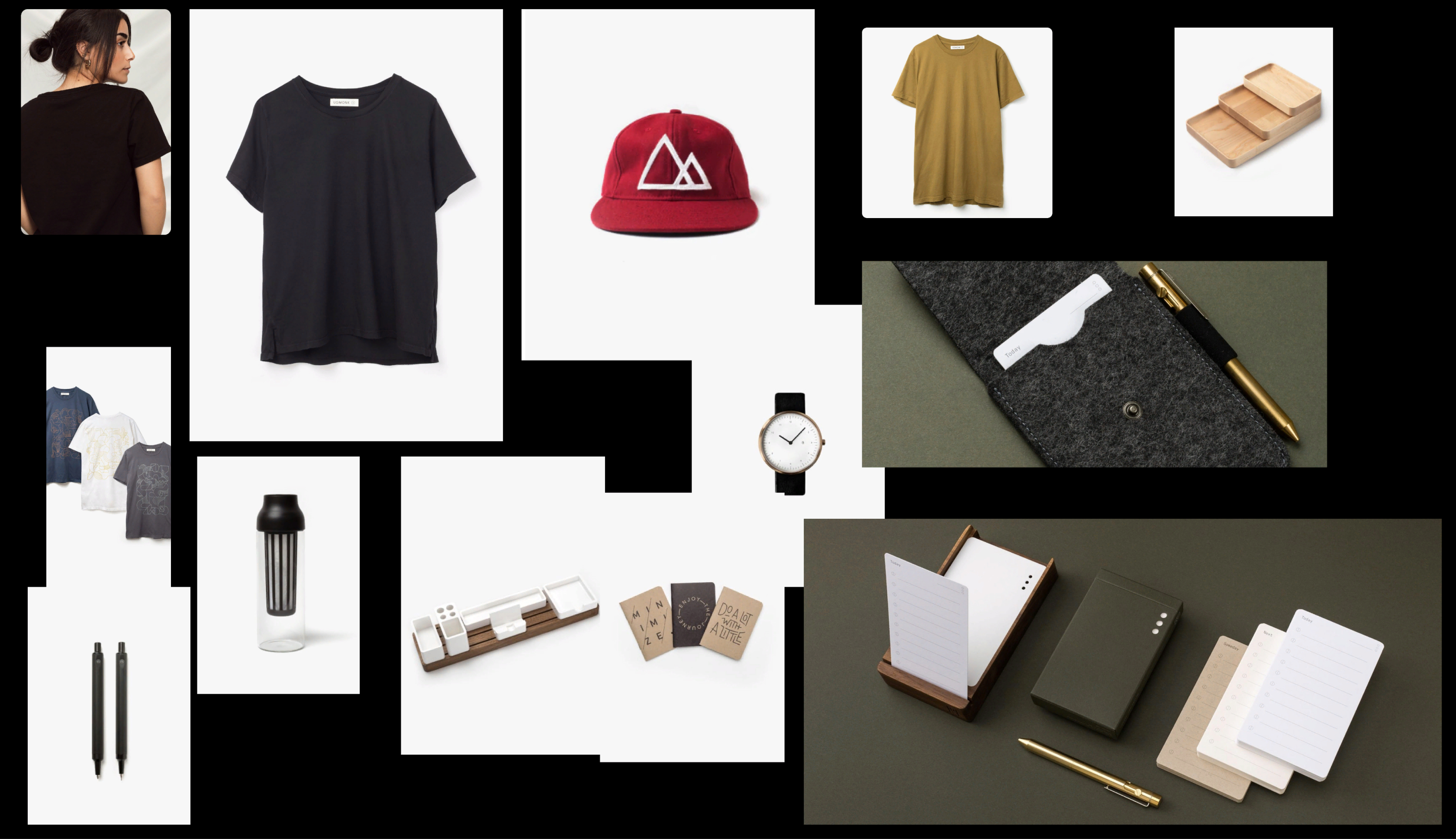
With the help of mood boards and logos, our branding was modernized to give off that distinctive look. We also created a UI kit with fundamental components like fonts or icons, so it’s easy for us to implement into any site design.

Iteration & Implementation
This task flow illustrates how a user would search for and purchase a t-shirt


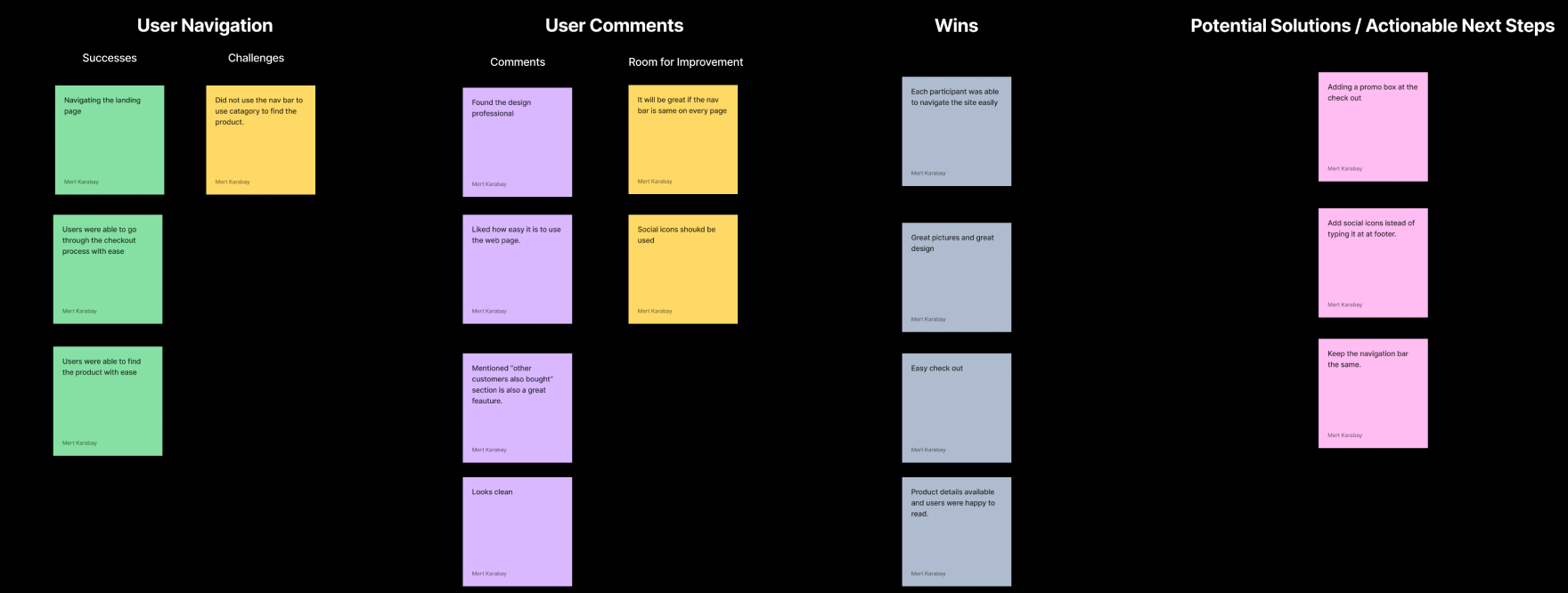
Final Thoughts&Next Steps
With the completion of my final prototype, I feel that all objectives set out at the design start have been achieved. Mirror's new website is now responsive and easy for consumers to purchase clothing with- just like they want! I created an innovative product page interface that allows users a seamless shopping experience while browsing through different styles or looking up sizes; this will boost competition between retailers because there won't be any unnecessary clicks needed when searching through products on their site (no more waiting!).
I will code with HTML.CSS,Javascript and use Payment API to finish the project.